Bootstrap.min.js:是压缩的Bootstrap样式表,部署网站时引用。bootstrap是做什么的?Bootstrap是Twitter推出的用于前端开发的开源工具包,为什么要用BootstrapBootstrap是一个快速开发Web应用和网站的前端框架。

1、建一个网站需要哪些技术,工具有哪些?
做一个网站其实不难,需要的知识也不算太多。下面小刘就来介绍一下需要的知识和可能用到的软件。1.网站运营所需要的环境分为两种情况:一种是网站上线时所有人都可以访问你做的网站,另一种是本地调试只有别人在自己的电脑上可以访问。第一种网站需要购买域名和服务器或虚拟机。购买域名后,要对域名进行认证和备案,然后将域名解析到服务器或虚拟机。然后服务器或虚拟机绑定域名,将完成的网站程序上传到服务器或虚拟机进行安装和恢复,网站就可以正常了。

第二,你需要建立一个环境,让网站在你自己的电脑上运行。一般网站都需要php和mysql。如果单独配置环境比较麻烦,建议选择集成软件配置,简单安装即可。推荐的软件有APMServ,Wampserver,phpStudy等。2、网站程序选择市场网站系统多如牛毛,如果不需要建议更流行的开源程序,用的人多bug少,问题也容易解决。

2、企业官网用什么前端框架
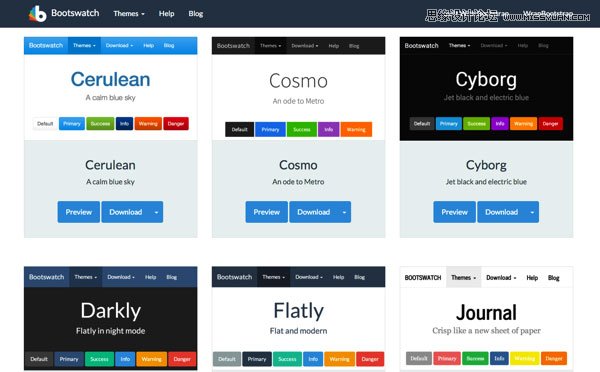
9流行且功能强大的前端开源框架,帮助你轻松搭建一个漂亮的前端网站。1.BootstrapBootstrap无疑是最流行的CSS框架。它是Twitter开发的最早的Web前端框架。Bootstrap还提供了许多示例来帮助您入门。2.PatternFlyPatternFly是RedHat的开源CSS框架。与Bootstrap不同,Bootstrap是为那些想要创建漂亮网站的人设计的,而PatternFly主要面向企业应用开发者,提供条形图、图表和导航等组件。事实上,RedHat用它创建了OpenShift。

3、做一个手机端和电脑端都可以正常浏览的网站,现在通常的做法是什么?
我能想到两种常用的方法:第一种方法是bootstrap,简单来说就是通过CSS的媒体查询语句来检测当前浏览器的不同宽度,从而响应性地应用不同的CSS样式,实现在PC和移动上更加一致的体验。这种方式的好处是开发相对简单快捷,可以直接引入bootstrap这样的响应式风格库,熟悉它的开发文档就好了。

第二种常见的方法是PC和移动独立开发,加载两套独立的CSS文件,如果检测到是移动访问就跳转到移动域名(一般是m.xxx.com)。这种方式的好处是可以根据浏览器的不同终端开发体验更好的页面,可以更细致;缺点是开发周期较长,成本较高。根据自己的实际情况选择实现方式。前者适合页面不太复杂,急着上线的项目。

4、《Bootstrap用户手册设计响应式网站》pdf下载在线阅读,求百度网盘云…
Bootstrap用户手册(Spurlock)免费下载网上阅读资源链接:Password:qrpe4、《Bootstrap用户手册设计响应式网站》pdf下载在线阅读,求百度网盘云…
《Bootstrap用户手册》作者:Spurlock译者:李豆瓣评分:5.7出版社:人民邮电出版社出版年份:201391页数:118内容简介:本书

Bootstrap作为一个起源于Twitter、可从GitHub免费下载的开源框架,倡导“MobileFirst”的设计理念,同时也支持动态调整网页布局、创建响应式网站。稍微了解一下HTML、CSS和JavaScript,你就可以创建一个看起来像桌面显示器、智能手机和平板电脑一样完美的网站或应用程序。这本书会告诉你怎么做。

6、简述为什么要使用bootstrap,有什么优点
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程Bootstrap简介:BootStrap是目前最流行的HTML、CSS和JS框架,用于开发具有响应式布局的WEB项目,移动设备优先。2011年,twitter上的少数工程师为了提高自己的内部分析和管理能力,利用业余时间为自己的产品搭建了一套易用、优雅、灵活、可扩展的前端工具集BootStrap。

大量工程师热情地为项目贡献代码,社区出奇地活跃,代码版本进化得非常快,官方文档质量极高(可以说是优雅),涌现出许多基于Bootstrap的网站:界面清新简洁;元素布局整洁大方。Bootstrap特性:简单灵活的html、css和javascript工具集,可用于构建流行的用户界面和交互界面。

7、Bootstrap简介
什么是Bootstrap?Bootstr是一个用于快速开发web应用程序和网站的前端框架。Bootstrap基于HTML、Css和JavaScript。Bootstrap历史:Bootstrap是由Twitt的MarkOtto和JecobThomton开发的。Bootstrap是2011年8月在Github上发布的开源产品。

2.好用。3.响应式设计:Bootstrap的响应性可以适应桌面、平板和手机。4.它包含强大的内置组件,易于定制。5.提供了基于网络定制。6.Bootrap是开源的。Bootstrap包括:基本结构:Bootstrap提供一个具有网络系统、链接样式和北京的基本结构。Css:Bootstrap具有以下特性:全局Css设置、定义基本HTML元素样式、可扩展的类和高级网格系统。

8、什么是Bootstrap?为什么使用Bootstrap
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap基于HTML、CSS和JAVASCRIPT。Bootstrap是由Twitter的MarkOtto和JacobThornton开发的。Bootstrap是2011年8月在GitHub上发布的开源产品。为什么使用Bootstrap?

浏览器支持:所有主流浏览器都支持引导。简单易用:只要具备HTML和CSS的基础知识,就可以开始学习Bootstrap了。响应式设计:Bootstrap的响应式CSS可以适应桌面、平板和手机。有关响应式设计的更多信息,请参见引导响应式设计。它为开发者创建界面提供了一个简洁统一的解决方案。

9、如何使用bootstrap框架
Bootstrap框架属于UI框架,与jQuery不同。事实上,它准确地描述了Bootstrap框架属于css框架而不是javascript框架,但它也使用javascript来改善Bootstrap框架的视觉效果。此外,Bootstrap框架非常先进,尤其是在支持html5和css3的浏览器中,对移动终端的浏览器支持也相当出色。

10、bootstrap用来干嘛
Help:bootstrap能做什么1。Bootstrap也举了一个简单的例子。全部放上去,然后放js。在页面底部,这样可以更好地加载页面渲染。建议你用最基础的页面修改你需要的页面,根据自己的需求写代码。不要复制粘贴。2.你只需要引用一些定义好的类,也就是类名,就可以创建一个风格非常漂亮的网页,而且它支持自适应,是一个非常好的框架。

4.bootstrap.js用于开发过程中的调试。Bootstrap.css:是一个未压缩的完整的Bootstrap样式表,用于开发过程中的调试。Bootstrap.min.js:是压缩的Bootstrap样式表,部署网站时引用。目前常用的一些前端框架AmazeUI,一个开源的框架叫做姐妹UI,据说是国内第一个开源的HTML5多屏前端框架。

11、bootstrap用来做什么
Bootstrap是Twitter推出的用于前端开发的开源工具包。由Twitter设计师MarkOtto和JacobThornton开发,是一个CSS/HTML框架。是一个制作网页的框架(目前最流行的WEB前端框架),意思是通过编写HTML标签,调用其类,就可以快速制作一个很高的网页。你不用担心兼容性,还有很多款式供你选择!
bootstrap是做什么的:你可以用它提供的样式和组件快速编写网站。你只需要引用一些定义好的类,也就是类名,就可以创建出风格非常漂亮的网页,而且它支持自适应,这是一个非常好的框架。简单来说就是:快速搭建网站首页的开源项目(基于Jquery)。
