vue中input失去焦点事件在Vue中,可以通过v-on指令来绑定input的失去焦点事件。具体步骤如下:1.在Vue组件中,给input元素添加v-on指令,并指定事件类型为blur,如下所示:“`htmlu003ctemplateu003eu003cdivu003eu003cinputv-on:blur=”handleBlur”/u003eu003c/divu003eu003c/templateu003e“`2.在Vue组件的methods中定义handleBlur方法,该方法会在input失去焦点时被调用,如下所示:“`javascriptu003cscriptu003eexportdefault{methods:{handleBlur(){//在这里编写失去焦点事件的处理逻辑}}}u003c/scriptu003e“`3.在handleBlur方法中编写失去焦点事件的处理逻辑。
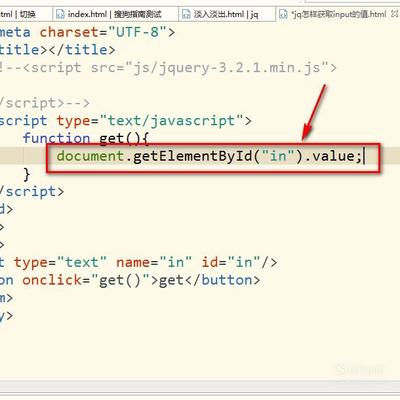
 1、怎样用js代码获取input的type值
1、怎样用js代码获取input的type值
b:
c:
d:
e:
